The second Thursday night software topic I held was another introduction to JavaScript, this time focusing on the web development side. This included a crash course in HTML and CSS, with a little bit of jQuery (a popular JavaScript library).
We had a smaller turn out this time (around a dozen), thanks to school holidays and the Easter break. But everyone there got actively involved and asked a lot of great questions. Many thanks to Anne (who helped set up) and Paul (who typed for me) who helped me get through the night with a broken wrist.
The slides I started off with are available here. They act as an introduction to the talk and to basic HTML, CSS, JavaScript and programming concepts.
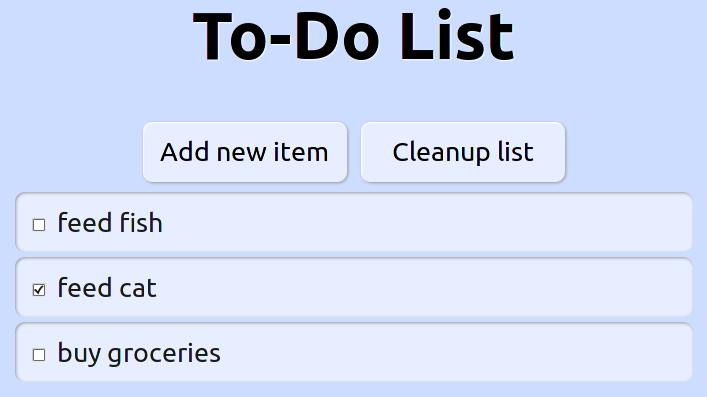
The rest of the talk was learn-by-example and learn-by-doing. We built a web page that provided a simple to-do list webapp.
The code is listed below in the resources. Note that to view the code in your browser for these examples (or any webpage), right click on the page and select “View Page Source”. Or you can just save the page and open it in your favourite text editor.
As usual, there was a lot covered in this talk. And some of the code in the printed handouts (the new stuff in step 4) wasn’t covered, but leads on from what I did cover.